Key Takeaways
👉 Start with a Crawl of Your Site: Use tools like Screaming Frog or SEMrush to identify technical issues such as broken links, duplicate content, and missing meta tags.
👉 Check Indexing Status: Ensure important pages are indexed by Google, and review for unwanted pages in the search index.
👉 Optimize Site Speed: Analyze load times and optimize images, scripts, and server response to improve page speed.
👉 Ensure Mobile-Friendliness: Verify your site is mobile-responsive and performs well on all devices.
👉 Examine URL Structure: Confirm URLs are clean, concise, and follow a logical structure for better user experience and crawlability.
👉 Review Internal Linking: Enhance site navigation and distribute link equity by optimizing internal links.
👉 Fix Security Issues: Implement HTTPS and ensure there are no security vulnerabilities that could harm SEO.
Performing a technical SEO audit is crucial for ensuring your website’s health and visibility in search engines.
This guide will walk you through the essential steps, tools, and key elements needed to conduct a comprehensive audit, covering everything from crawlability issues to mobile-friendliness.
Drawing from years of hands-on experience, I’ll share insights and practical advice to help you tackle even the most complex technical SEO challenges with confidence.
Whether you’re new to SEO or looking to refine your approach, this guide is designed to empower you with the knowledge you need to succeed.
Table of Contents
ToggleWhat is a Technical SEO Audit?
A technical SEO audit is like a health check-up for your website.
It involves examining the behind-the-scenes aspects that affect how search engines find, understand, and rank your site.
This includes things like how fast your site loads, whether search engines can easily navigate it, and if it’s optimized for mobile users.
By spotting and fixing these issues, you ensure that your website is easy for search engines to work with, which can boost your chances of appearing higher in search results.
In simple terms, it’s about making sure your site is technically sound so it performs well online.
Why is Technical SEO Important?
Technical SEO is crucial because it helps search engines like Google understand and rank your website.
If your site has technical issues, it might not appear in search results, or it might rank lower than it should.
This is similar to making sure the foundation of a house is strong before you focus on decorating the interior—it doesn’t matter how good your content is if search engines can’t access or properly index it.
By improving technical aspects such as site speed, mobile-friendliness, and error-free coding, you ensure that your website not only attracts visitors but also delivers a smooth user experience that encourages them to stay longer and engage more.
Ultimately, good technical SEO lays the groundwork for your website’s success in search rankings.
When Should You Perform a Technical SEO Audit?
You should perform a technical SEO audit whenever you notice a drop in website traffic, plan a major site redesign or launch a new website.
Regular audits, at least once or twice a month, are also recommended to catch any hidden issues before they become bigger problems.
Think of it like routine maintenance for your car—you want to keep everything running smoothly to avoid breakdowns.
An audit ensures your site stays in good health and remains competitive in search rankings.
Recommended reading: Why SEO Audit Is Important: Lessons I’ve Learned from My 9 Years in SEO.
What Do You Need from a Client Before Starting an Audit?
Before doing a technical SEO audit, you’ll need some key information from your client.
This includes access to their website’s backend, such as login credentials for their content management system (CMS) and any analytics tools they use.
You’ll also want to know their primary business goals, target audience, and any specific concerns they have about their site’s performance.
Essentially, you’re gathering the “tools” and background info needed to tailor the audit to their unique needs, much like a doctor would ask questions before running tests.
My Recommended Tools for a Technical SEO Audit
To perform a thorough technical SEO audit, you’ll need the right set of tools.
Here are some of the essentials:
- Semrush: This all-in-one tool offers comprehensive site auditing features, helping you identify and fix issues related to crawlability, site speed, and more. It’s great for getting a detailed overview of your site’s health.
- Ahrefs: Known for its powerful backlink analysis, Ahrefs also provides robust site auditing capabilities. It helps you uncover technical issues and monitor your site’s overall SEO performance.
- Screaming Frog: A must-have for any technical SEO audit, Screaming Frog crawls your website and gives you detailed insights into issues like broken links, duplicate content, and meta tags. It’s particularly useful for spotting on-page issues.
- Google Search Console: This free tool from Google helps you monitor and troubleshoot your site’s presence in Google Search results. It’s invaluable for identifying indexation issues and understanding how Google views your site.
- Google Analytics: While primarily an analytics tool, Google Analytics can help you spot technical issues affecting user experience, like high bounce rates. It provides data that complements the findings from other tools.
These tools together form a powerful toolkit for diagnosing and resolving technical SEO issues, ensuring your site is fully optimized for search engines.
What Are the Key Elements of a Technical SEO Audit?
A technical SEO audit examines several critical areas of your website to ensure it’s optimized for search engine visibility and performance.
These areas are typically grouped into back-end factors, front-end factors, and link quality, each addressing different components of your site’s infrastructure and content.
Back-End Factors: Hosting and Indexing
Back-end factors involve the technical setup that supports your website, primarily focusing on hosting and indexing.
Good hosting ensures your site loads quickly and remains accessible, much like ensuring your store is easy to enter and navigate.
Indexing, on the other hand, deals with how well search engines can read and catalog your site’s pages.
If a search engine can’t properly index your site, it’s like having a library without a card catalog; visitors won’t find what they’re looking for.
Front-End Factors: Content, Keywords, and Metadata
Front-end factors revolve around what your visitors see and interact with, including content, keywords, and metadata.
Content must be relevant, high-quality, and well-organized to engage users and satisfy search queries.
Keywords help signal what your content is about and should align with what your target audience is searching for.
Metadata, like title tags and meta descriptions, acts as your content’s introduction in search results—it needs to be compelling and optimized to draw clicks.
Link Quality and External References
Link quality examines both the internal links within your site and external links that point to your site from elsewhere.
Good internal linking helps search engines and users navigate your site effectively, enhancing user experience and boosting your SEO.
External references, or backlinks, are like votes of confidence from other sites.
The quality of these links can significantly impact your site’s authority and trustworthiness in the eyes of search engines.
How to Do a Technical SEO Audit: A Step-by-Step Guide
Conducting a technical SEO audit is a systematic process that involves several critical steps to ensure your website is optimized for search engines.
Here’s my personal and concise guide on how to perform technical SEO audits effectively:
1st Step: Crawl Your Website
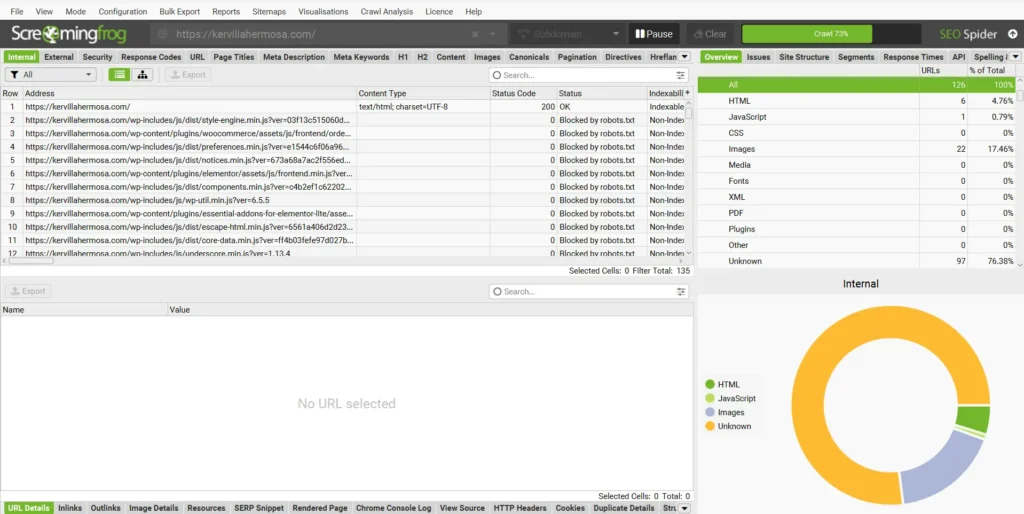
To kick off your technical SEO audit, start by crawling your entire website.
This process involves using a tool like Screaming Frog, which I regularly use for its comprehensive and detailed insights.
When you run a crawl, the tool scans your site similarly to how a search engine would.
It looks for issues such as broken links, incorrect redirects, missing metadata, and oversized images that can slow down page loading times.

Here’s how I typically proceed:
- Launch Screaming Frog and enter your website’s URL: Set the tool to imitate Google’s crawling bots for the most accurate results.
- Configure the settings: Adjust the crawl settings to focus on specific elements that are crucial for your audit, like HTML pages, images, and CSS/JS files.
- Let the tool do the work: As it crawls, it systematically checks each page, collecting data on various SEO elements. This step can take anywhere from a few minutes to several minutes, depending on your website’s size.
The output from this crawl will serve as the foundation for the next steps in your audit, giving you a clear picture of where your website stands and what issues need immediate attention.
2nd Step: Spot Crawlability and Indexation Issues
After completing the initial crawl, the next step is to analyze the data for any crawlability and indexation issues.
These problems can prevent search engines from accessing and indexing your pages properly, which might keep your content from appearing in search results.

Here are the factors that I checked for crawlability and indexation issues:
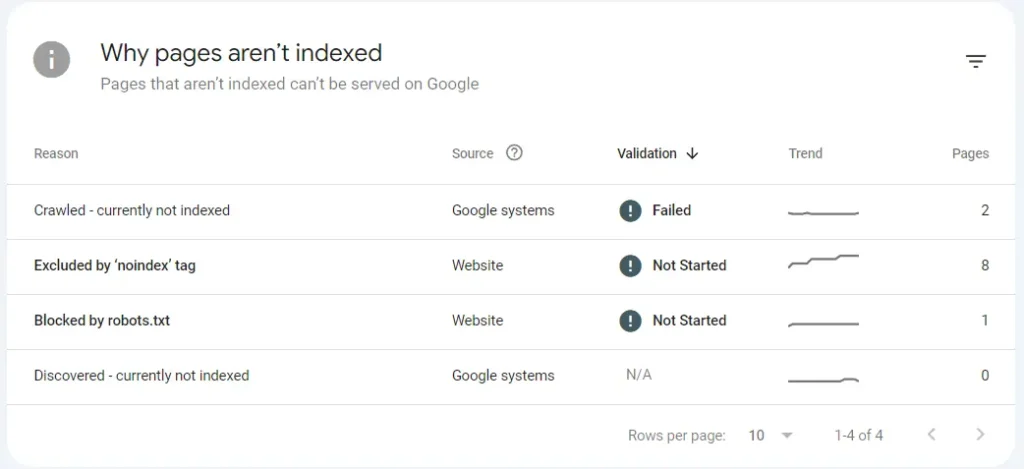
Identifying Indexation Issues
Priority: High

Identifying and resolving indexation issues is crucial for SEO success.
When reviewing your site’s crawl data, look for pages that are not being indexed by search engines.
This may be due to incorrect noindex tags, or because these pages are not linked from any other page on your site.
My routine includes using Google Search Console to verify the index status of key pages, ensuring they’re discoverable by search engines.
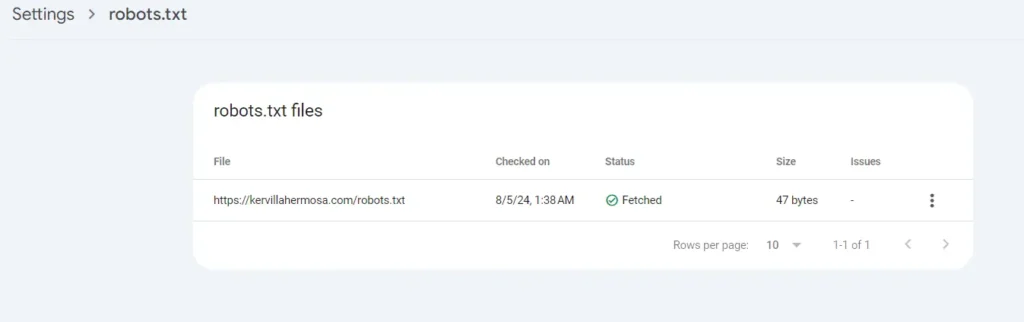
Checking the Robots.txt File
Priority: High

The robots.txt file is your first line of communication with search engine bots.
It tells them which parts of your site they can or cannot crawl.
I make it a point to review this file carefully to ensure it’s not accidentally blocking important pages from being crawled.
It’s also good practice to test this file through Google Search Console to ensure its effectiveness.
Reviewing Robots Meta Tags
Priority: High
Robots meta tags provide page-level instructions to search engine crawlers.
Key tags include noindex, which prevents indexing, and nofollow, which instructs crawlers not to follow links on the page.
I check these tags to confirm they’re applied correctly, ensuring they don’t inadvertently block crucial content from search engines.
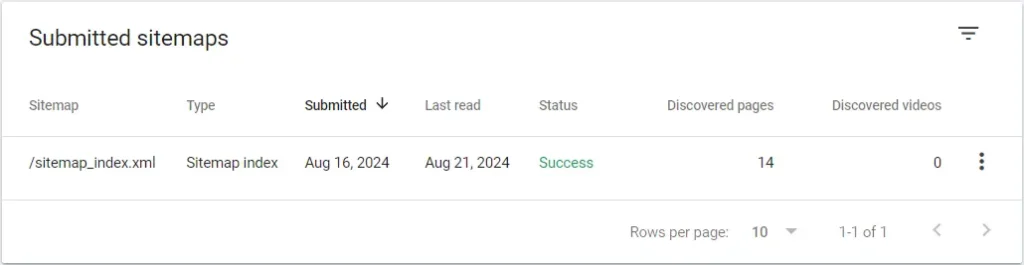
Checking the Sitemap
Priority: High

A well-maintained XML sitemap is essential for SEO.
It guides search engines to all important pages on your site, especially new and updated content.
I always ensure the sitemap is current and submitted to Google Search Console, checking for any errors that might affect how pages are crawled and indexed.
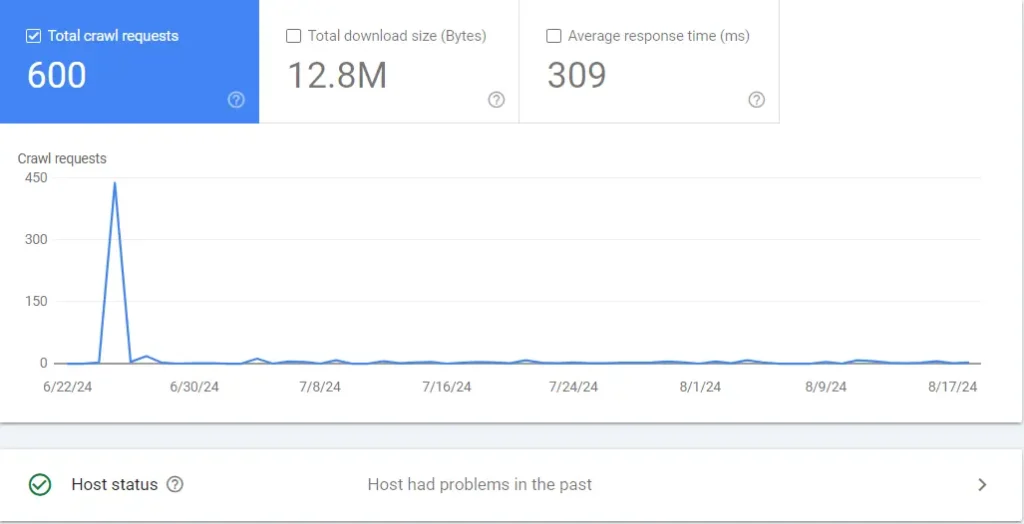
Managing Crawl Budget
Priority: High (for large sites)

For larger websites, managing the crawl budget—how many pages a search engine crawls during a visit—is critical.
Ensuring efficient crawling can involve improving site architecture, reducing duplicate content, and more.
I analyze server log files to see how search engines are crawling the site and adjust strategies accordingly to optimize the crawl budget.
Recommended reading from Backlinko: What is Crawl Budget? And Why Does It Matter for SEO?
3rd Step: Check Technical On-Page Elements
On-page elements are crucial for SEO as they directly influence how search engines and users interpret the content.
Here’s how I ensure these elements are optimized:
Page Titles and Title Tags
Priority: Medium

Page titles are essential for both SEO and user engagement.
They should be unique, descriptive, and include primary keywords without stuffing.
I always make sure each page’s title is optimized to reflect the content and entice clicks from search results, staying within the 50-60 character limit to avoid truncations in search results.
Recommended reading from Search Engine Journal: Title Tag Optimization: A Complete How-to Guide
Here’s another great article of mine about How To Optimize Title Tag For SEO.
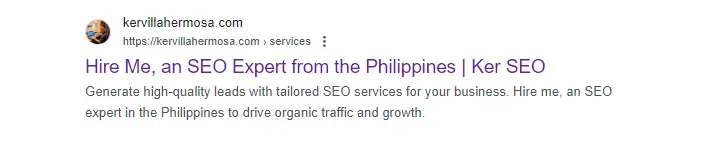
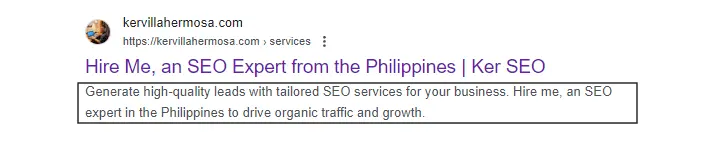
Meta Descriptions
Priority: Low

Though meta descriptions don’t directly impact rankings, they are crucial for click-through rates.
A well-crafted meta description acts like an ad copy for the corresponding webpage.
I write concise, compelling descriptions that encourage clicks, ensuring they accurately summarize the page content and include a call to action where appropriate.
Canonical Tags
Priority: High
Canonical tags help prevent duplicate content issues by specifying the “canonical” or “preferred” version of a web page.
It’s vital to set these tags correctly to ensure search engines index and rank the intended page.
I routinely check these tags to confirm they point to the correct URLs, especially in environments with multiple similar pages.
Hreflang Tags for International SEO
Priority: High
For websites serving multiple regions and languages, hreflang tags are essential.
They help search engines serve the correct language or regional URL in search results based on the user’s location or language preferences.
I meticulously implement and verify hreflang tags to ensure they’re correct and effective, enhancing the global user experience.
Recommended reading from Seer Interactive: International SEO & Your Guide to Hreflang
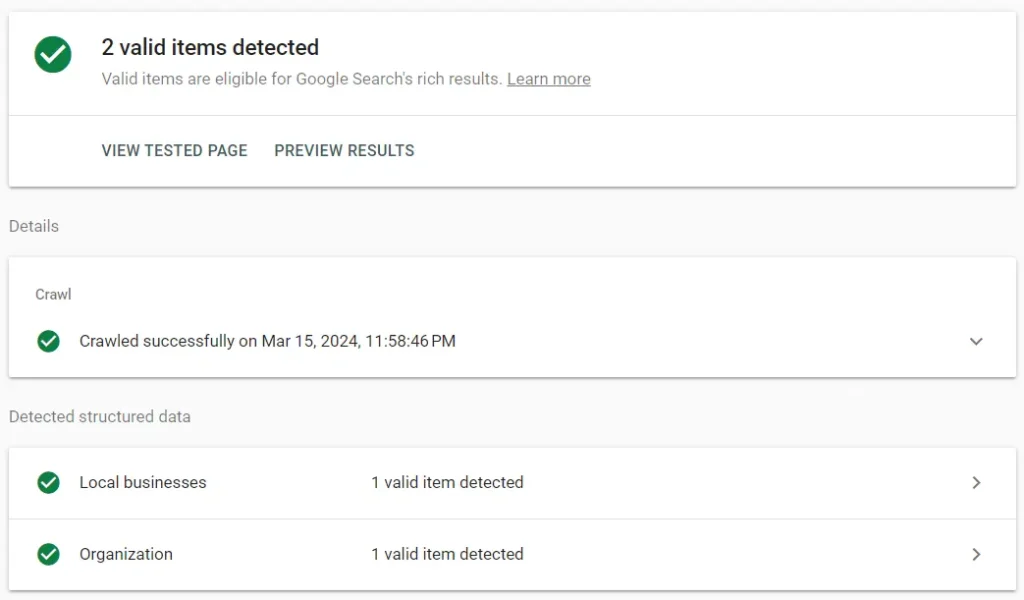
Structured Data
Priority: High

Structured data, or schema markup, helps search engines understand content context and can lead to rich snippets in search results, which improve visibility and click-through rates.
I apply structured data to appropriate pages, such as articles, products, and events, to enhance their presentation in search results and ensure the markup is validated through Google’s Structured Data Testing Tool.
4th Step: Identify Image Issues
Images are crucial for user engagement but can also introduce several SEO challenges if not properly managed.
Here’s how I address common image-related issues during a technical SEO audit:
Broken Images
Priority: High

Broken images can harm user experience and SEO as they contribute to poor page quality.
I use tools like Screaming Frog to scan for and identify broken image links across the website.
Once identified, either the image is restored from a backup, corrected to point to the right URL, or removed if no longer necessary.
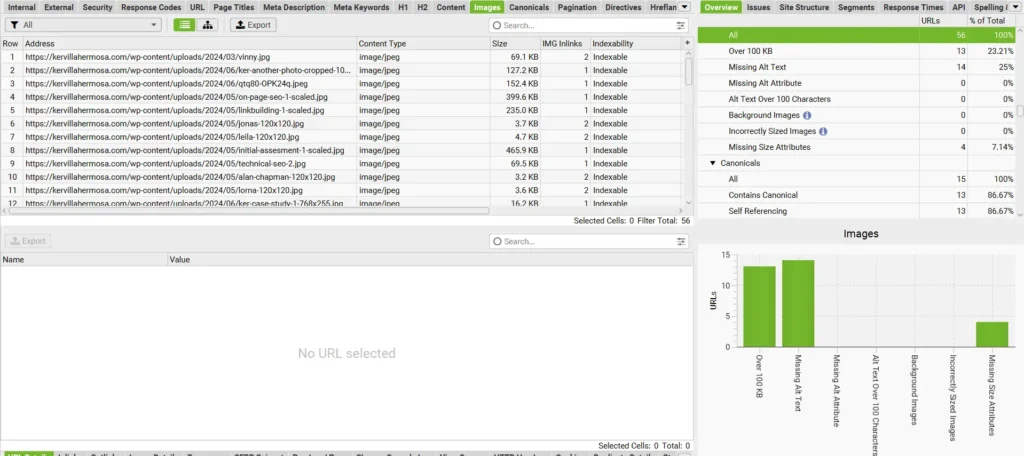
Large Image File Sizes
Priority: High
Large image files slow down page load times, affecting both user experience and search engine rankings.
I regularly optimize images by compressing them and converting them to formats like WebP that maintain quality but reduce file size.
Ensuring images are no larger than necessary for their display context is also key.
HTTPS Pages Linking to HTTP Images
Priority: High
Linking to HTTP images from HTTPS pages creates security warnings and can affect user trust and page security.
I ensure all resources on HTTPS pages are also served over HTTPS to maintain security standards and user confidence.
Missing Alt Text
Priority: Low
Alt text is important for SEO and accessibility, helping search engines and assistive technologies understand what an image depicts.
I check that all images have descriptive, keyword-relevant alt text.
This not only boosts SEO but also ensures compliance with web accessibility standards.
Recommended read from Moz: Alt Text SEO: Why is Alt Text Important?
5th Step: Analyze Internal Links
Internal linking is a critical aspect of SEO that helps improve site navigation, distribute page authority, and enhance user engagement.
Here’s how I address issues related to internal links during a technical SEO audit:
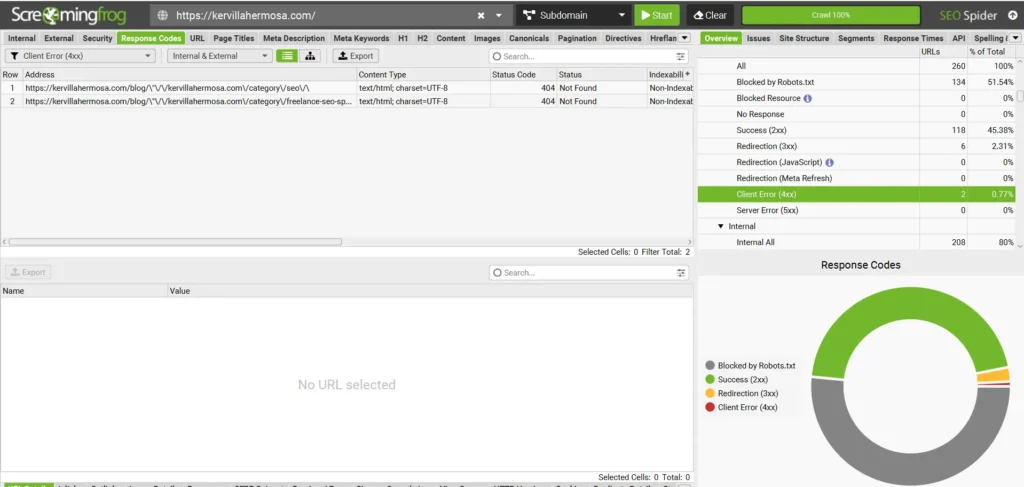
4xx Status Codes
Priority: High

Encountering 4xx errors, like the common 404 (Page Not Found), can be frustrating for users and detrimental to SEO.
I use tools like Screaming Frog to scan for these errors across the site.
When I find them, I either redirect the broken link to a relevant page or restore the originally intended content.
This helps maintain a smooth user experience and preserves link equity.
Orphan Pages
Priority: High
Orphan pages are pages that no other page on your site links to, making them hard for both users and search engines to find.
During my audits, I ensure these pages are either properly integrated into the site’s structure through internal links or removed if they no longer serve a purpose.
I typically use a site crawl to identify these orphan pages, then review their content and strategic importance before deciding on the best course of action.
6th Step: Review External Links
External links play a pivotal role in SEO, influencing a site’s authority and user experience.
Here’s how I handle the review and correction of external link issues:
Broken External Links
Priority: High (if indexable)
Broken external links can damage a site’s credibility and user experience.
In my audits, I use tools like Ahrefs to detect links that lead to non-existent or irrelevant pages.
I then either update these links to point to relevant, existing pages or remove them if no additional suitable resource exists.
This maintains the integrity and authority of the website.
Pages Without Outbound Links
Priority: High (if indexable)
Outbound links to authoritative and relevant content can enhance a page’s value and SEO strength.
I review pages to ensure they include strategic outbound links that provide additional value to users and support content credibility.
During my audits, I often recommend adding carefully selected outbound links where none exist, ensuring they align with the content’s context and add user value.
7th Step: Check Site Speed and Performance

Site speed is a critical factor for both SEO and user experience.
A fast-loading website not only ranks better but also provides a more satisfying user experience, reducing bounce rates and improving engagement.
Here’s how I approach this vital aspect of the technical SEO audit:
- Use Speed Testing Tools: I typically use Google’s PageSpeed Insights to analyze the speed of both mobile and desktop versions of the site. This tool provides a detailed breakdown of factors that affect loading times and offers specific recommendations for improvement.
- Evaluate Critical Rendering Path: Optimizing the critical rendering path is key to decreasing initial load time. This involves minimizing CSS and JavaScript blocking, which can delay page rendering. I look for ways to streamline these resources, such as by inlining critical CSS and deferring non-critical JavaScript.
- Optimize Images: As previously mentioned, large image files can significantly slow down a website. I ensure all images are optimally compressed and in the correct format without sacrificing quality.
- Review Web Hosting: Sometimes, the hosting solution itself can be a bottleneck. I assess whether the current hosting environment is adequate based on the site’s traffic and page load demands, recommending upgrades if necessary.
- Leverage Browser Caching: Setting up proper browser caching can greatly improve return visits to a site. I check the caching policies to make sure they are configured to take advantage of this powerful speed enhancement feature.
By systematically addressing these factors, I help ensure the website operates at optimal speed, providing a foundation for both improved SEO performance and a better user experience.
Recommended reading from Cloudflare: Tips to improve website speed.
8th Step: Ensure Mobile-Friendliness
In today’s mobile-first world, having a mobile-friendly website is crucial for SEO and user satisfaction.
Google predominantly uses the mobile version of content for indexing and ranking, which underscores the importance of mobile optimization.
Here’s how I ensure a site is optimized for mobile users:
- Test Mobile Responsiveness: I use responsive testing tools integrated within modern web development environments like Chrome DevTools. These tools allow us to simulate a variety of mobile devices to ensure the site behaves correctly on different screen sizes. This testing identifies issues such as small text, close buttons, and compatibility problems.
- Check Viewport Configuration: It’s vital that the website uses responsive design, adjusting smoothly to any screen size. I verify the proper setup of the viewport tag, which controls layout on mobile browsers, to ensure it’s configured correctly.
- Optimize Site Design for Touch: Navigation on mobile must be finger-friendly. I assess buttons, links, and form inputs to ensure they are of adequate size and properly spaced to avoid user frustration and mistakes.
- Accelerate Mobile Pages (AMP): For sites aiming for ultra-fast loading times on mobile, I consider implementing Accelerated Mobile Pages (AMP). This open-source framework enables web pages to load almost instantly on mobile devices.
- Monitor Mobile Site Speed: Since mobile devices often connect over slower networks, I pay special attention to optimizing elements that affect load times specifically on mobile, such as compressing images further and leveraging caching.
By ensuring the site is mobile-friendly, not only do we cater to the vast majority of internet users who access content on their devices, but we also align with Google’s standards for usability and speed, boosting the site’s overall SEO performance.
Recommended reading from Woorank: How to Make Your Site Mobile Friendly for SEO?
What Are Some Common Technical SEO Issues?
Throughout my experience conducting different technical SEO audits, I’ve encountered a range of issues that commonly affect websites’ search engine performance.
Addressing these effectively can significantly enhance a site’s SEO health.
Here are some of the most frequent challenges:
Slow Page Load Times
Speed is a critical factor in user experience and SEO.
Slow-loading pages can lead to high bounce rates and lower rankings.
Common causes include unoptimized images, excessive HTTP requests, and bulky code.
Duplicate Content
This occurs when identical or very similar content exists on multiple URLs.
It can dilute a website’s authority by splitting link equity and can confuse search engines as to which page to prioritize in search results.
Ensuring proper use of canonical tags can help mitigate these issues.
Poor Mobile Experience
As mobile traffic dominates online activity, a website that isn’t optimized for mobile devices can suffer in both user engagement and search rankings.
Common issues include unresponsive design, small clickable elements, and intrusive interstitials.
Broken Links
Internal or external links that lead to non-existent pages can negatively impact user experience and site credibility.
Regular audits help identify and fix broken links to maintain site integrity.
Improper Redirects
Incorrectly implemented redirects can cause multiple problems, including loss of link equity and confused site architecture.
It’s important to use the correct type of redirect (301 for permanent changes, 302 for temporary ones) to guide users and search engines appropriately.
Missing Alt Text for Images
Alt text helps search engines understand the content of an image and is also crucial for accessibility.
Missing alt text can affect image visibility in search results and hinder user experience for those using screen readers.
Indexation Problems
Pages that should be indexed by search engines getting blocked by robots.txt files, incorrect meta tags, or simply being omitted from the sitemap can lead to visibility issues in search results.
Need Help With Your Technical SEO Audit? Let's Talk!
Handling the complexities of a technical SEO audit can be tough, especially when you’re busy running your business.
As a Freelance SEO Specialist based in the Philippines, I’m here to help you turn those SEO challenges into opportunities.
If you’re finding the technical details overwhelming or just want to make sure your SEO campaign is on the right track, I’m ready to assist.
We can work together to fine-tune your website, ensuring it not only meets but exceeds search engine standards, boosting your online visibility and attracting more visitors.
Don’t let SEO problems slow you down.
Get in touch today, and let’s boost your website’s performance together.
Your path to SEO success begins with a simple chat! 🙂
Kerel Finn Villahermosa is a Freelance SEO Specialist in the Philippines, specializing in enhancing website rankings and driving organic traffic. His innovative SEO strategies help businesses achieve their digital marketing goals.
- Kerel Finn Villahermosahttps://kervillahermosa.com/author/kerseo/
- Kerel Finn Villahermosahttps://kervillahermosa.com/author/kerseo/
- Kerel Finn Villahermosahttps://kervillahermosa.com/author/kerseo/
- Kerel Finn Villahermosahttps://kervillahermosa.com/author/kerseo/
